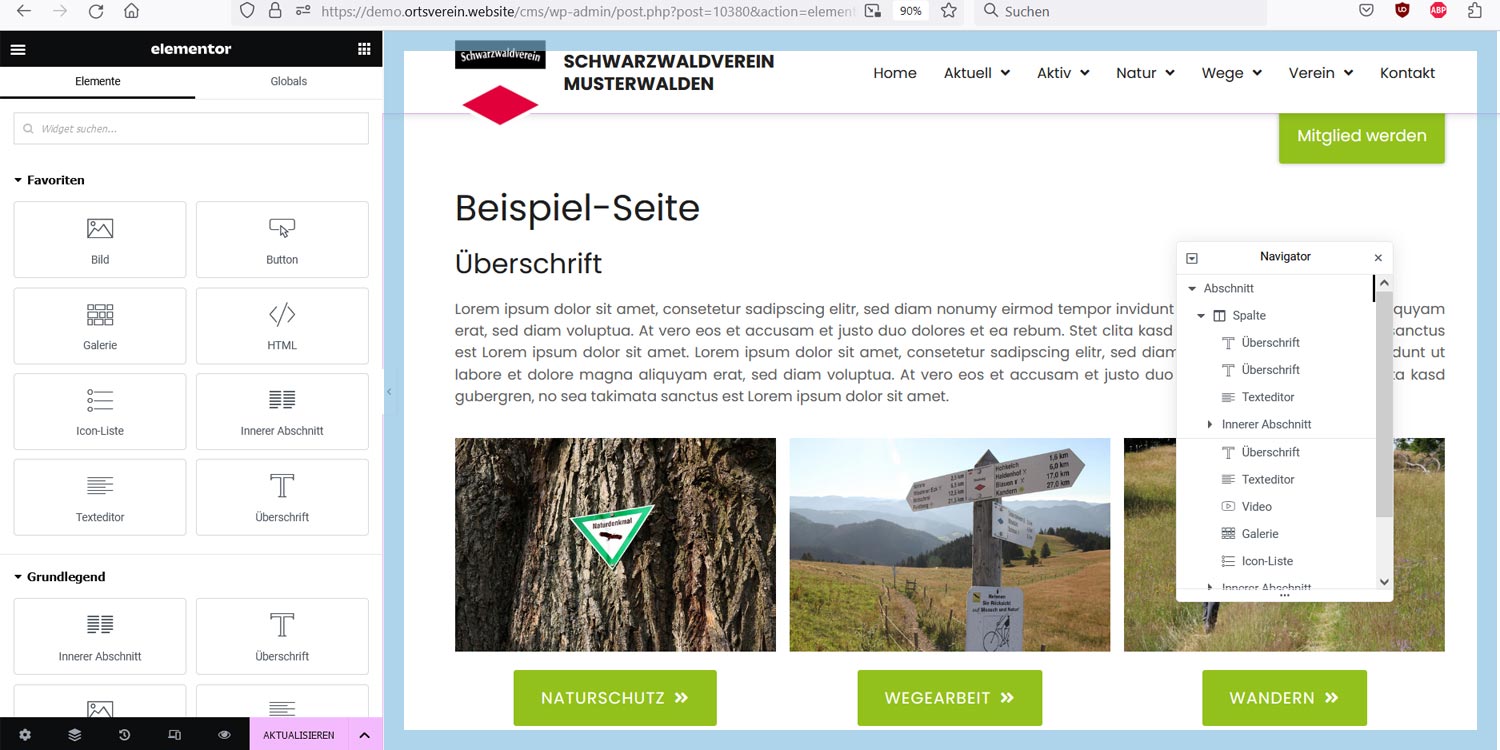
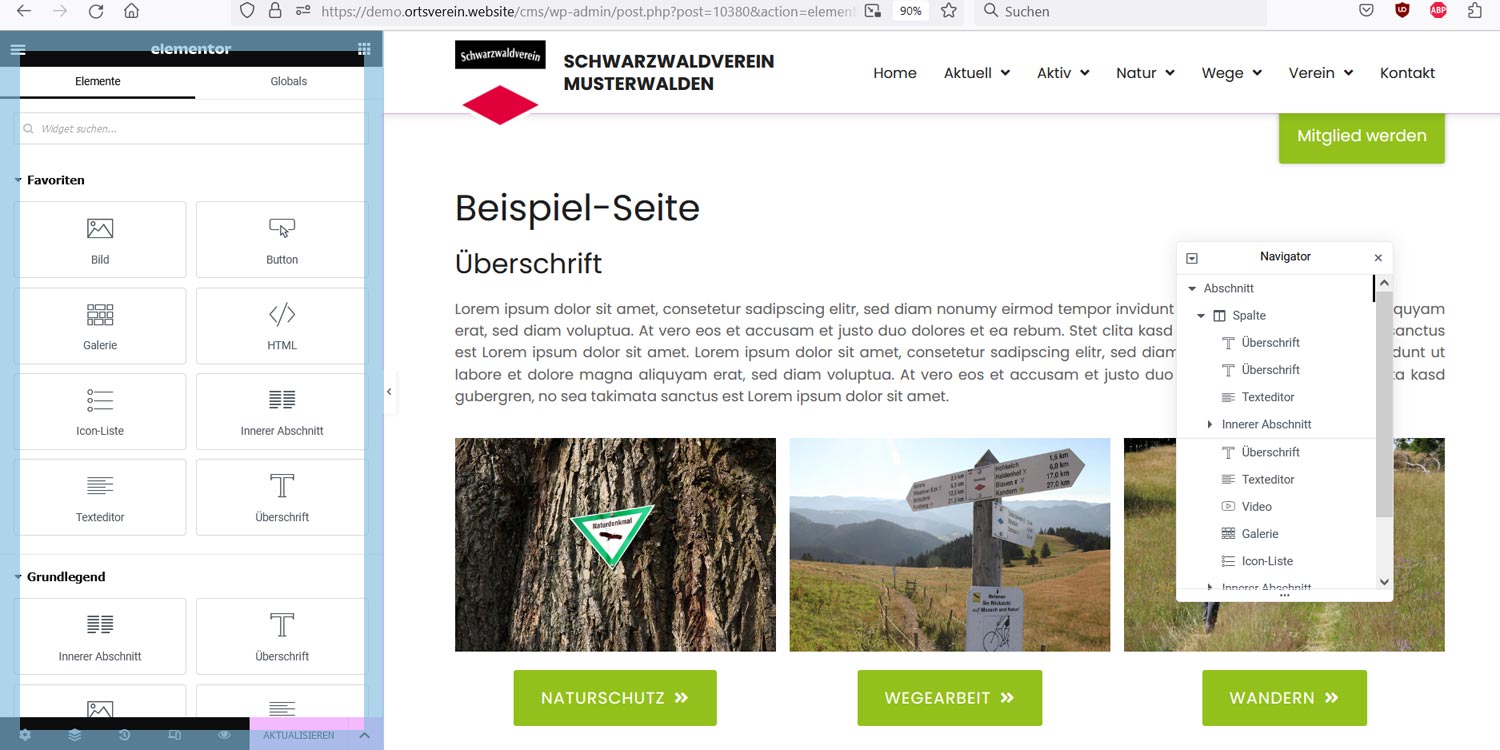
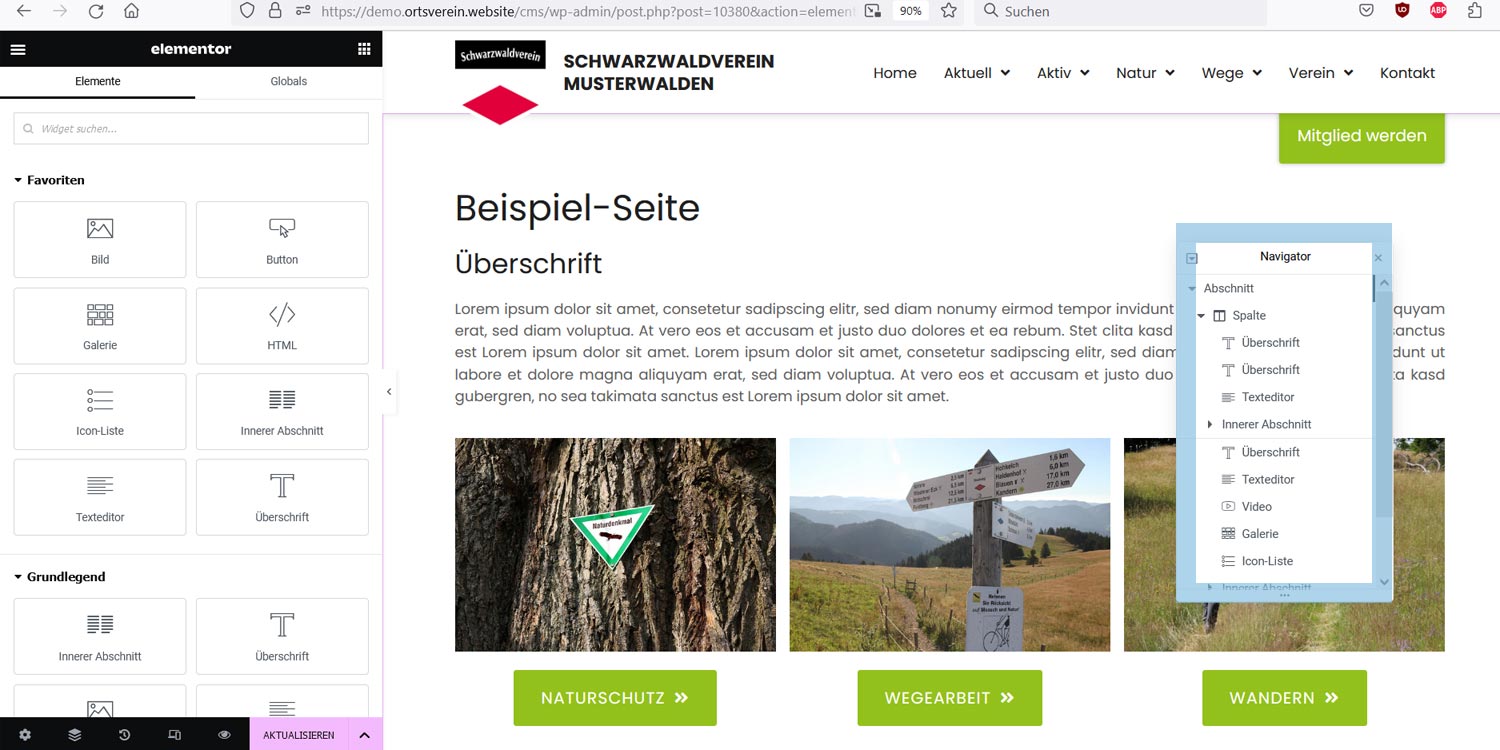
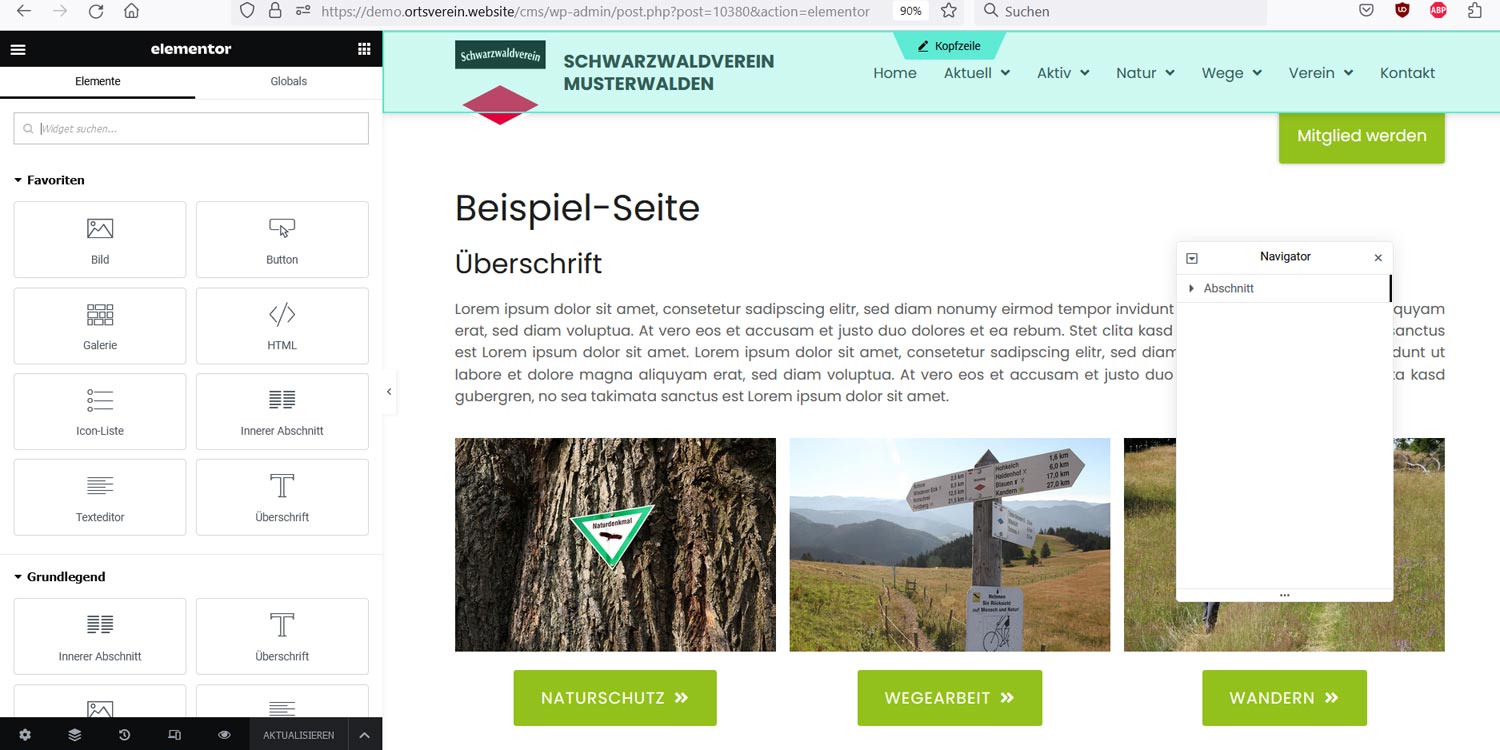
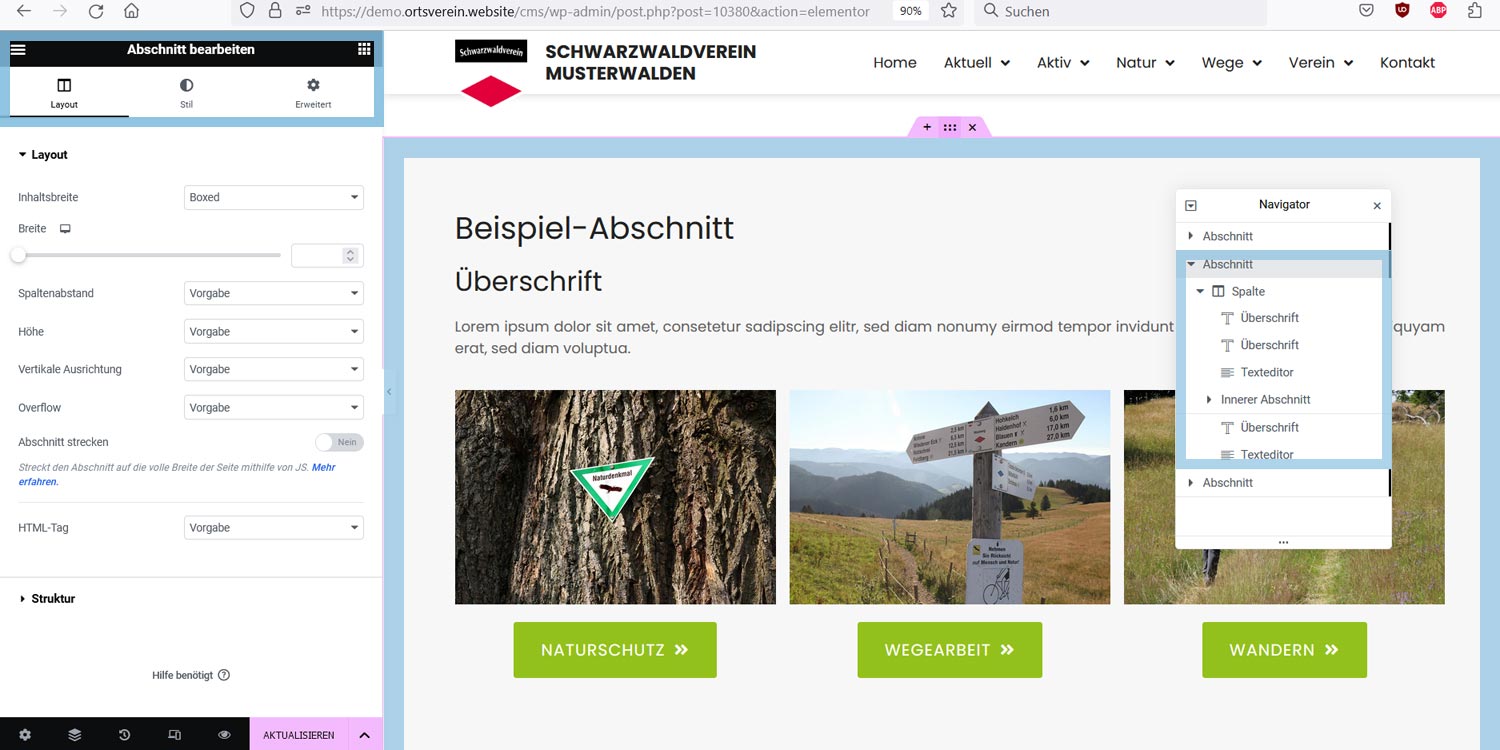
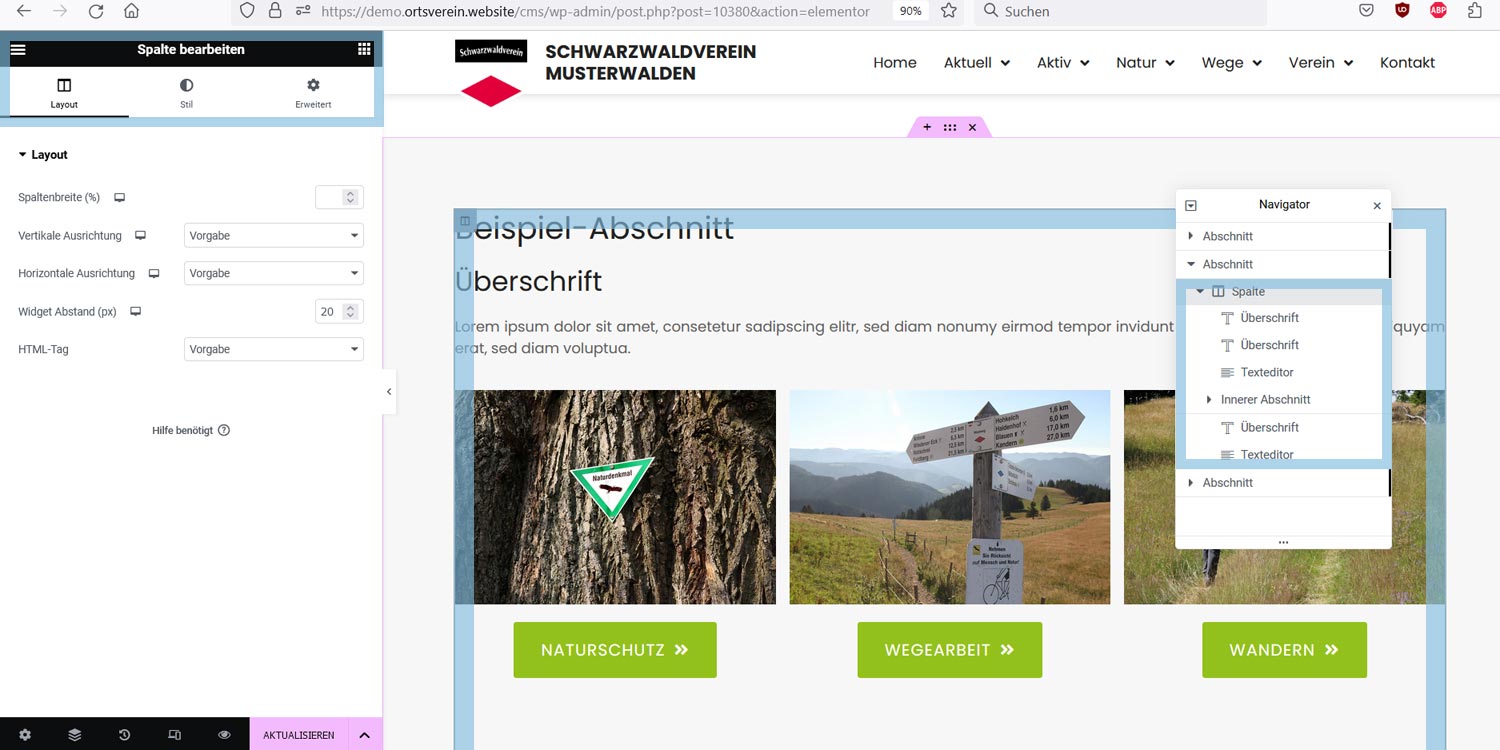
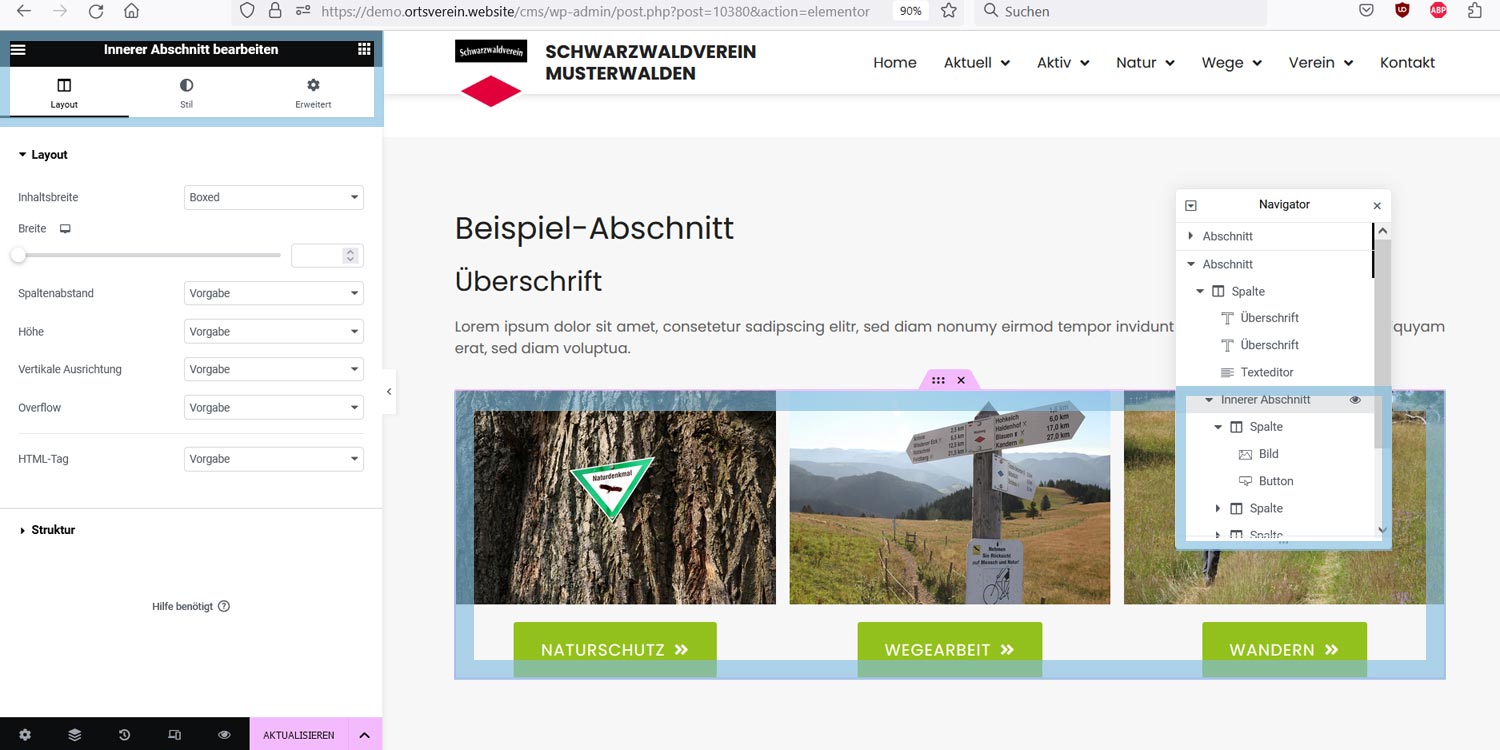
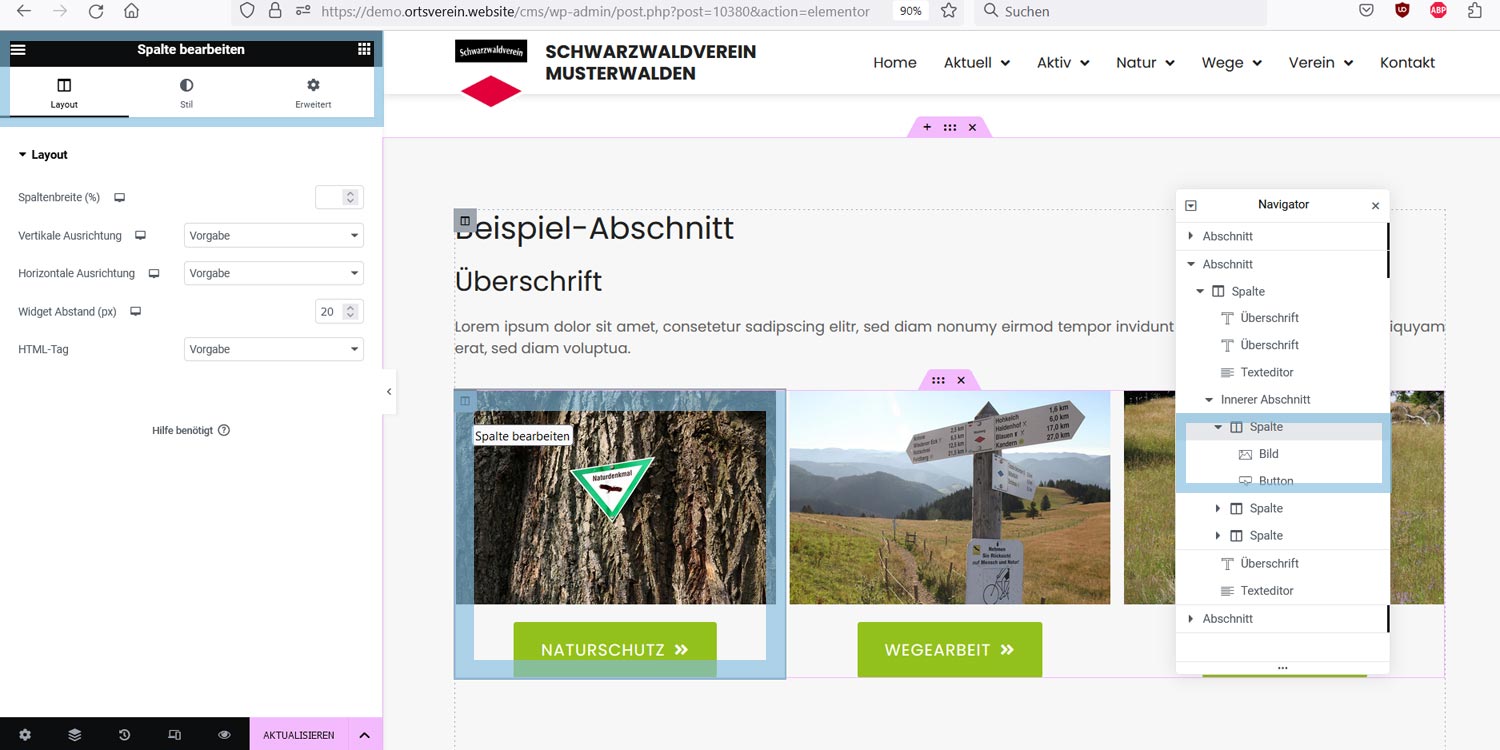
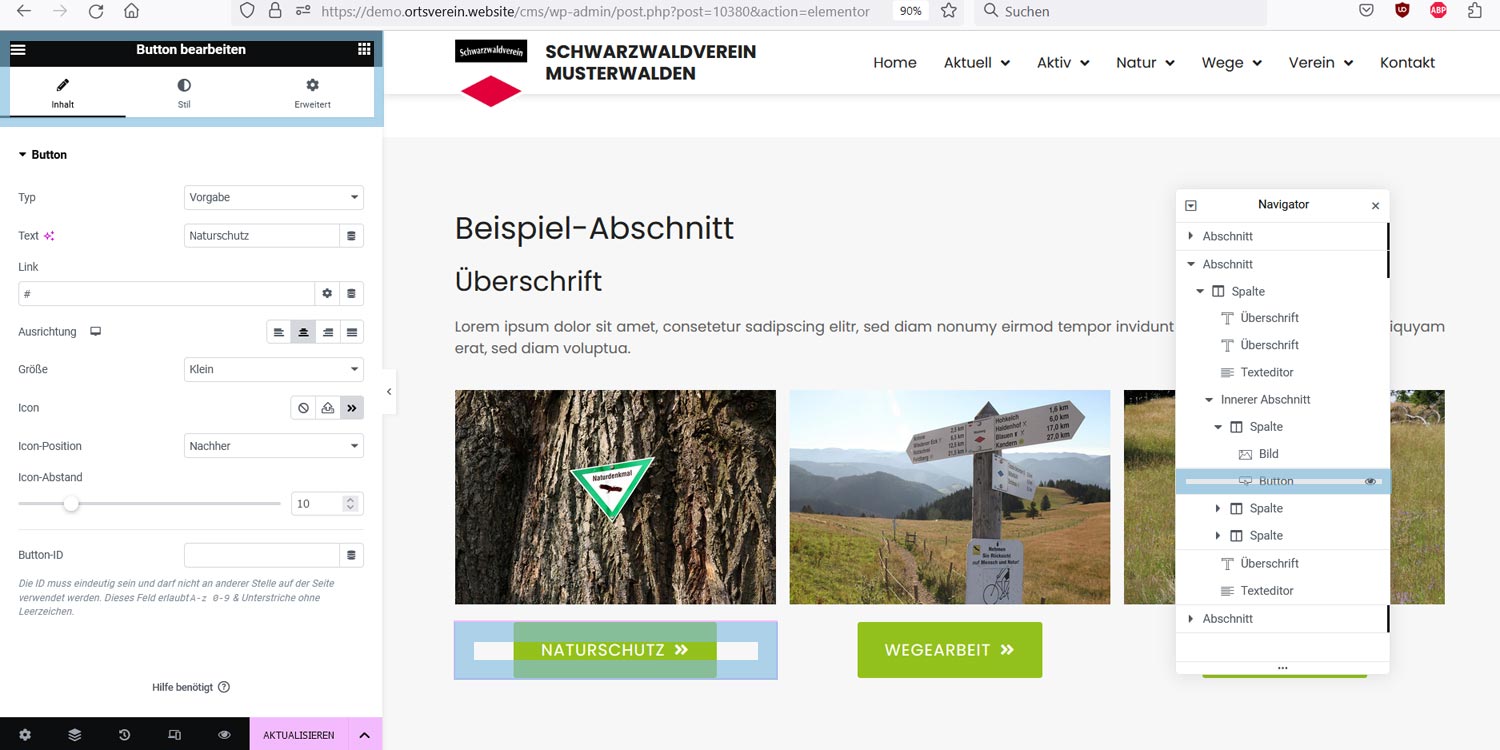
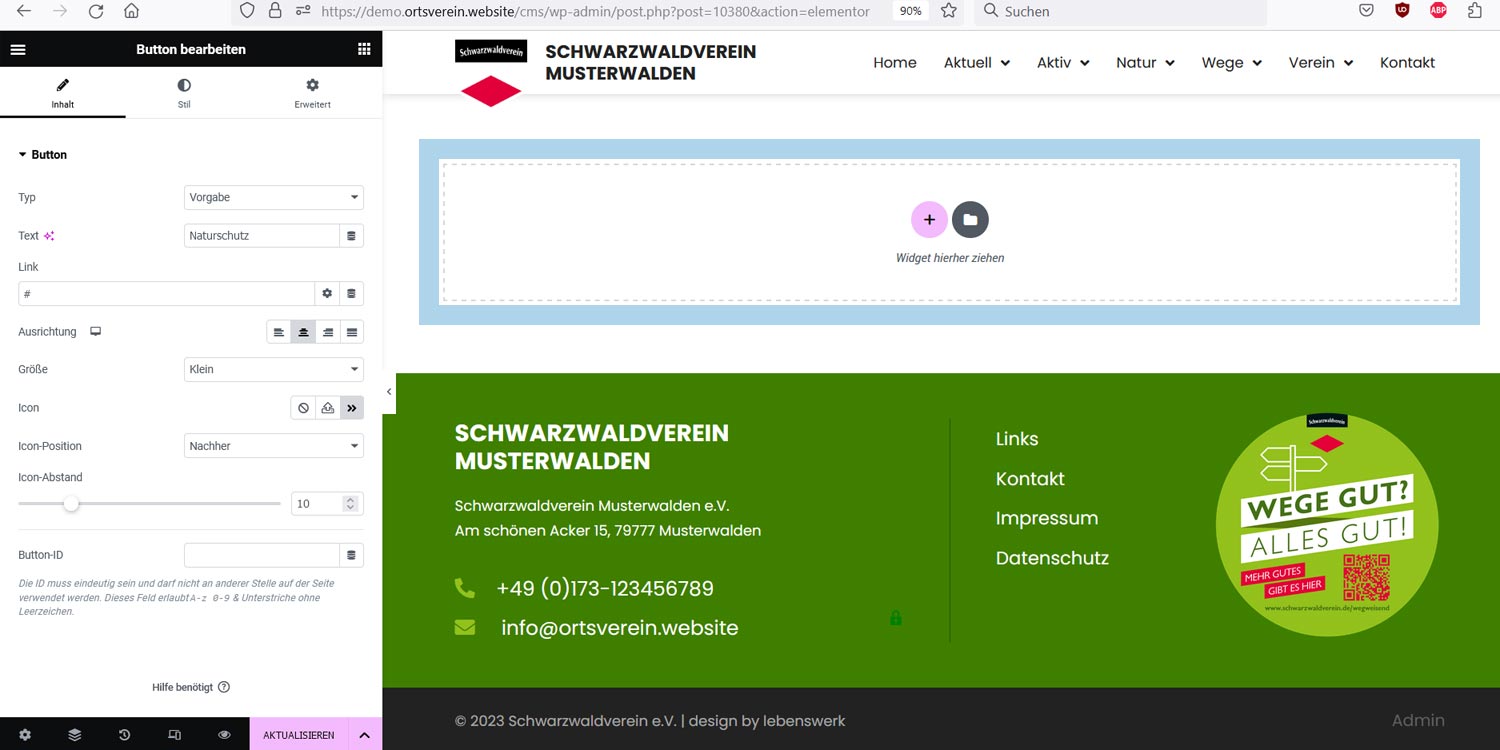
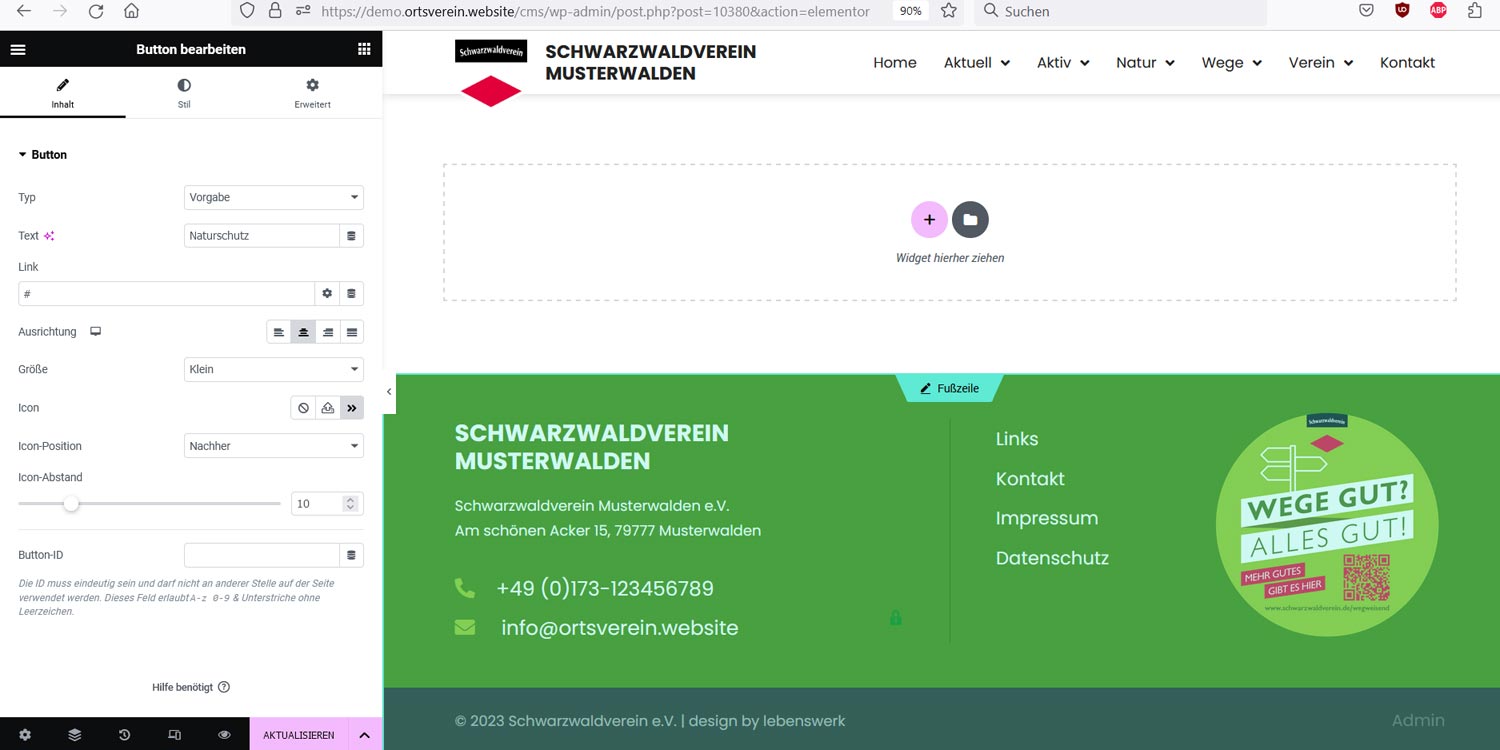
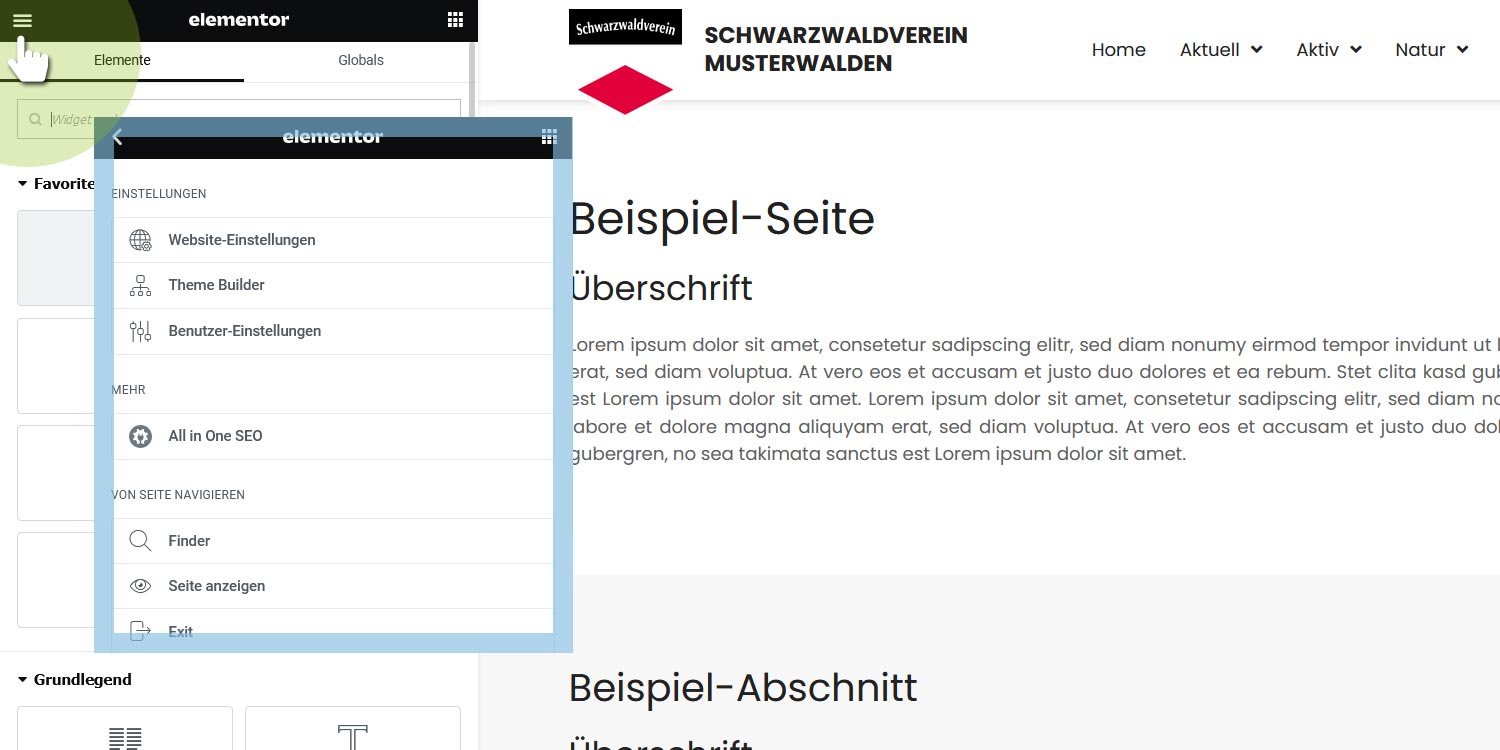
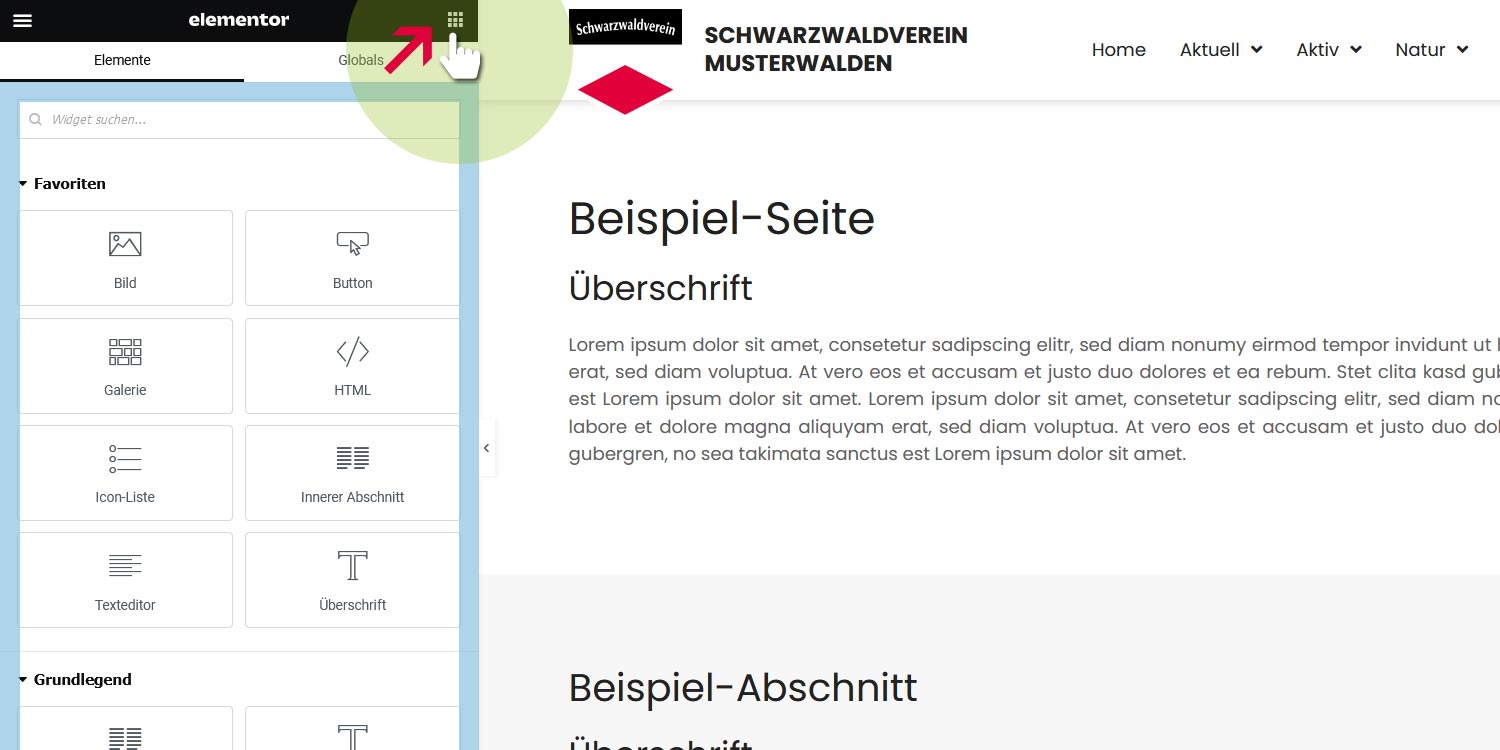
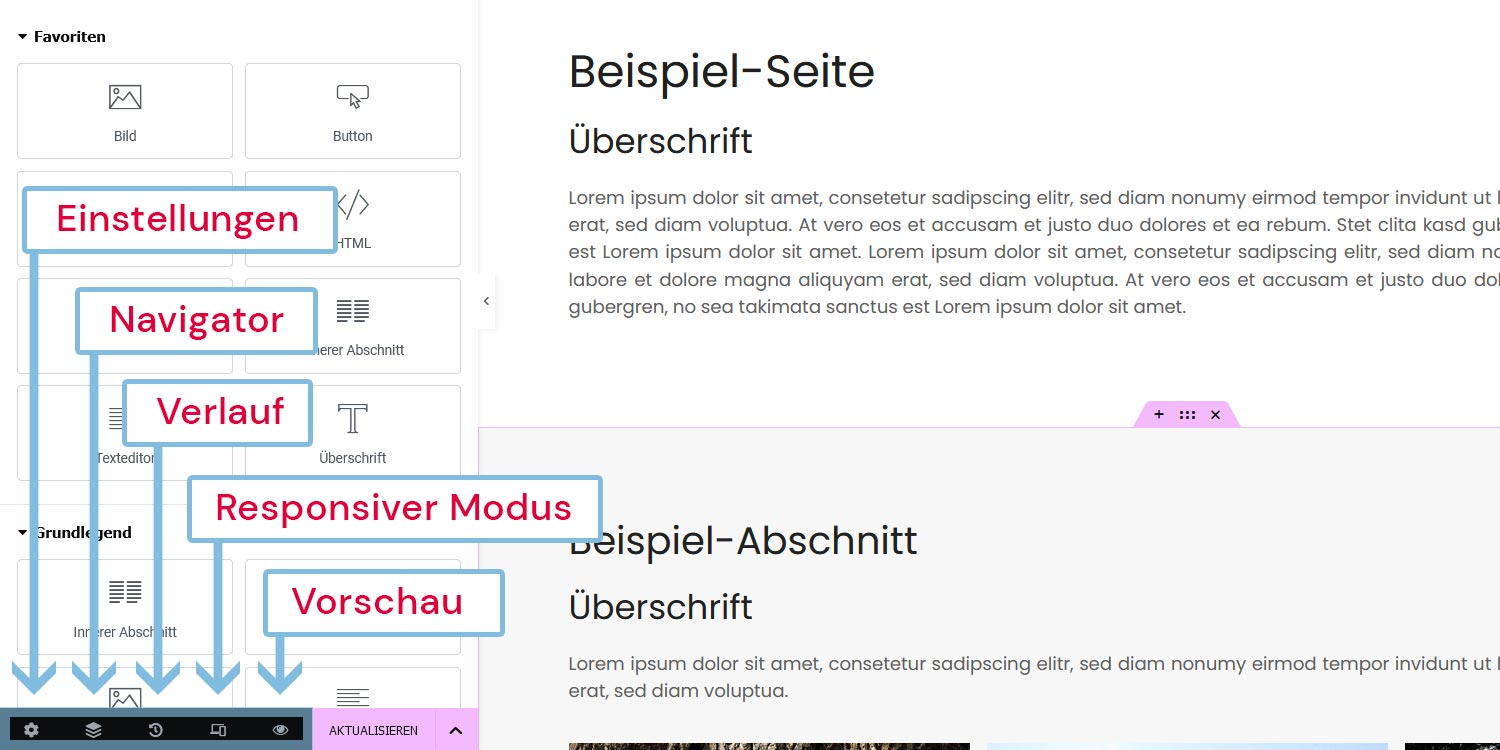
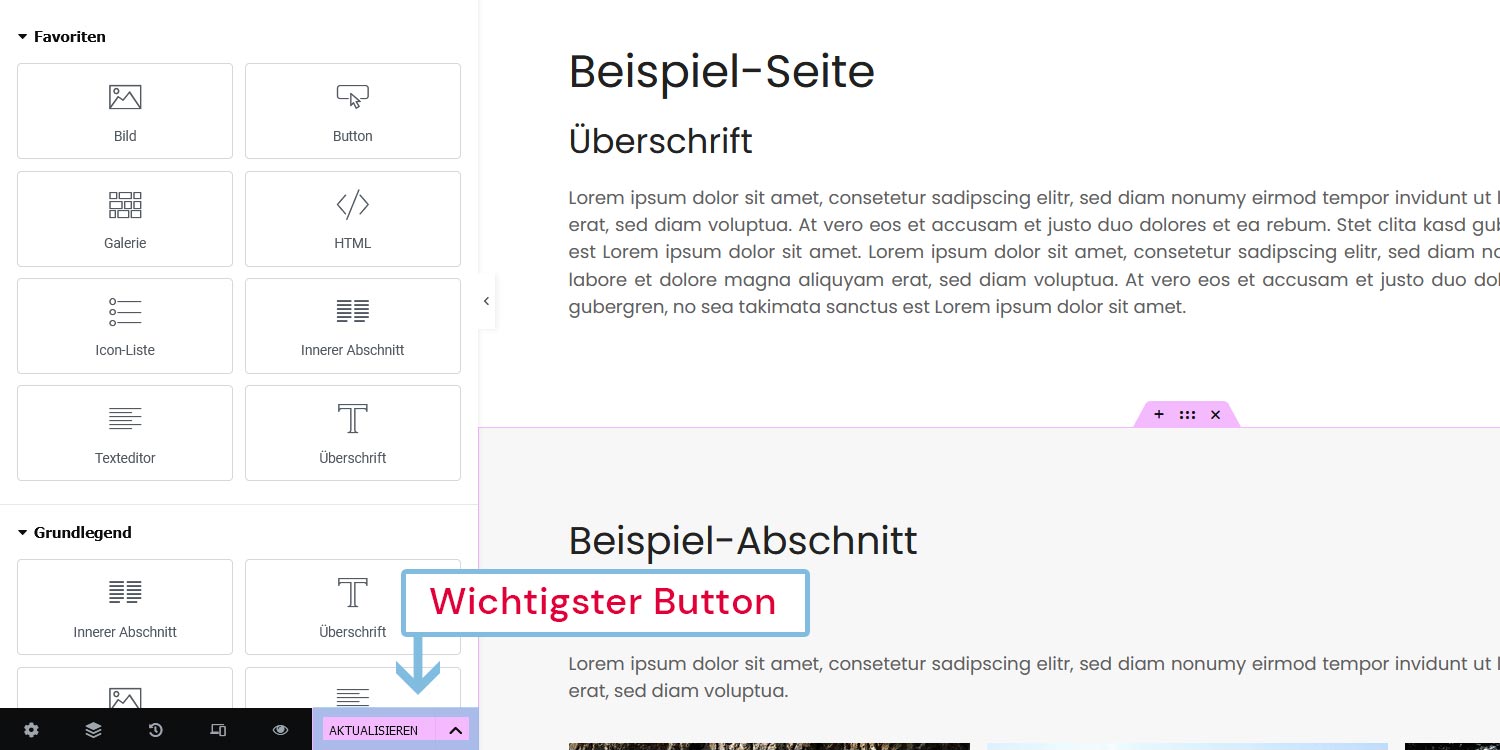
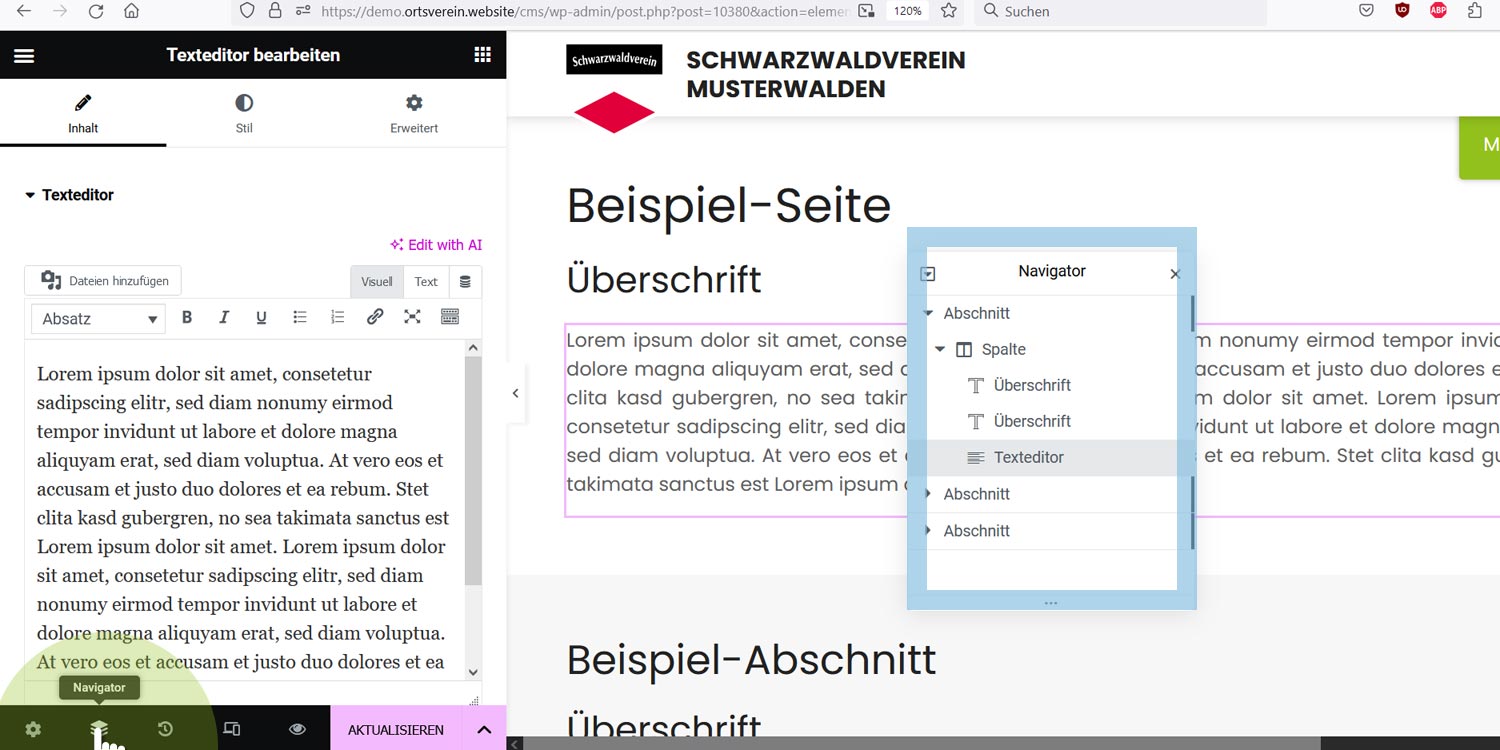
Sobald Sie auf “Bearbeiten mit Elementor” bei Ihrem Beitrag oder Ihrer Seite geklickt haben, öffnet sich der Elementor Editor. Hier eine kleine Übersicht aller für Sie wichtigen Bereiche des Editors:
















Schwarzwaldverein e.V.
Hauptgeschäftstelle Freiburg
Schlossbergring 15
79098 Freiburg
Ansprechpartner: Jörg Schött